[애프터이펙트 반응형 자동자막바 만드는 방법]
오늘은 애프터이펙트 반응형 자막, 자동자막 만드는 방법을 알려드릴거에요~
글자내용 or 폰트사이즈에 따라서 자막이 짧아지기도 하고 길어지기도 하는 반응형 자동자막 만드는 방법
초보 버전 그대로 따라해보세요!
1
[애프터이펙트 반응형 자동자막바 만들 때 먼저 체크해야할 사항]
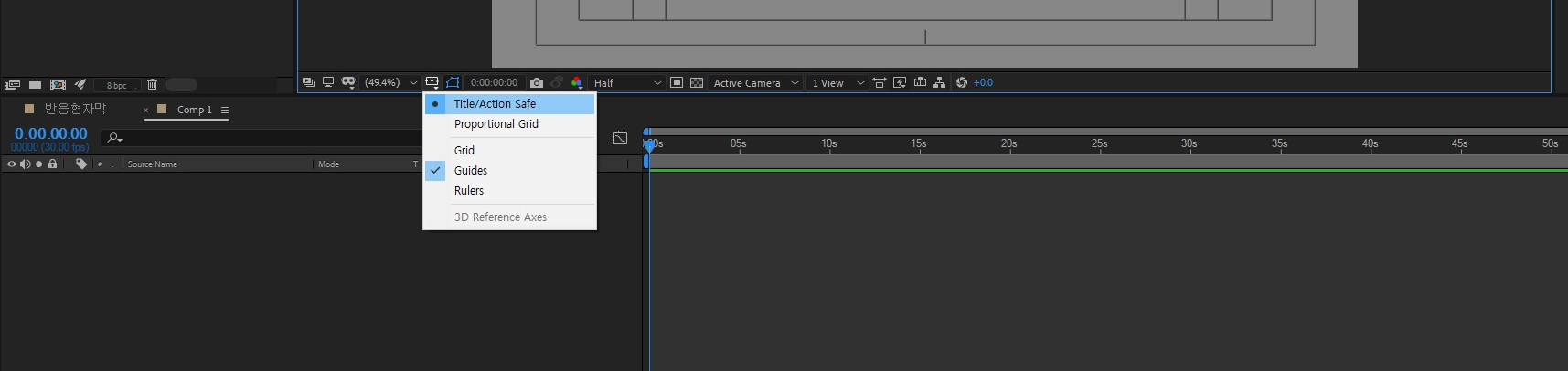
Tiltle action Safe 인지 반드시 확인할 것!

컴포지션을 하나 생성해주시고, 반응형 자동자막바 만들기 이전에 타이틀 액션 세이프 인지 먼저 확인해주세요!
2
[타입레이어와 자막바가 될 도형레이어 생성해주기]
Type 툴을 눌러 자막을 적어주시고 자막바가 될 Rectangle 툴을 선택하여 레이어를 생성해주세요.
여기서 도형레이어가 자막보다 아래로 가있게 해주셔야합니다!
폰트 적용시 만들 때 가운데정렬하고 가야합니다.
도형과 타입레이어 함께 선택해서 Align에서 두개 다 가운데 정렬 맞춰주세요!!

3
[자막바와 텍스트 레이어 연결시켜주기]
1)
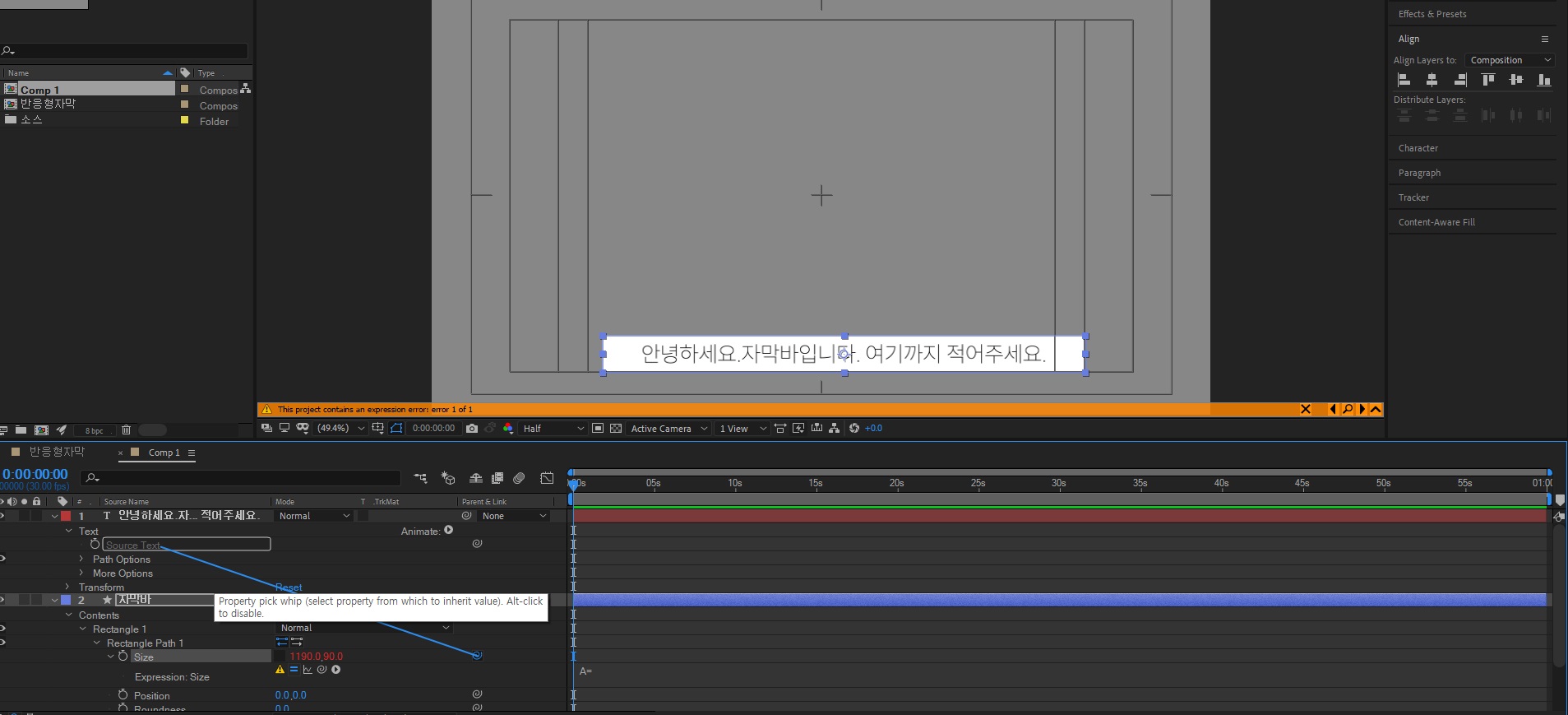
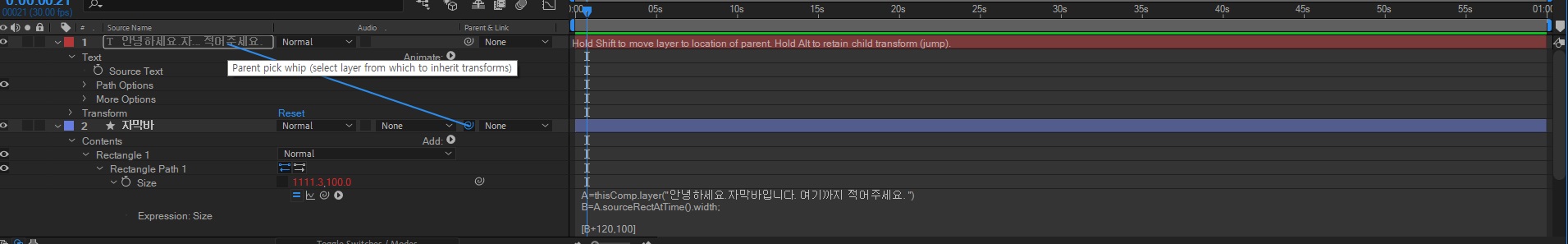
자막바 Rectangle path size 에서 Alt 누르고 시계를 클릭하여 창에 A= 까지만 적어주고
돼지꼬리를 Text의 Source Text로 연결시켜주는 작업을 합니다.

2)
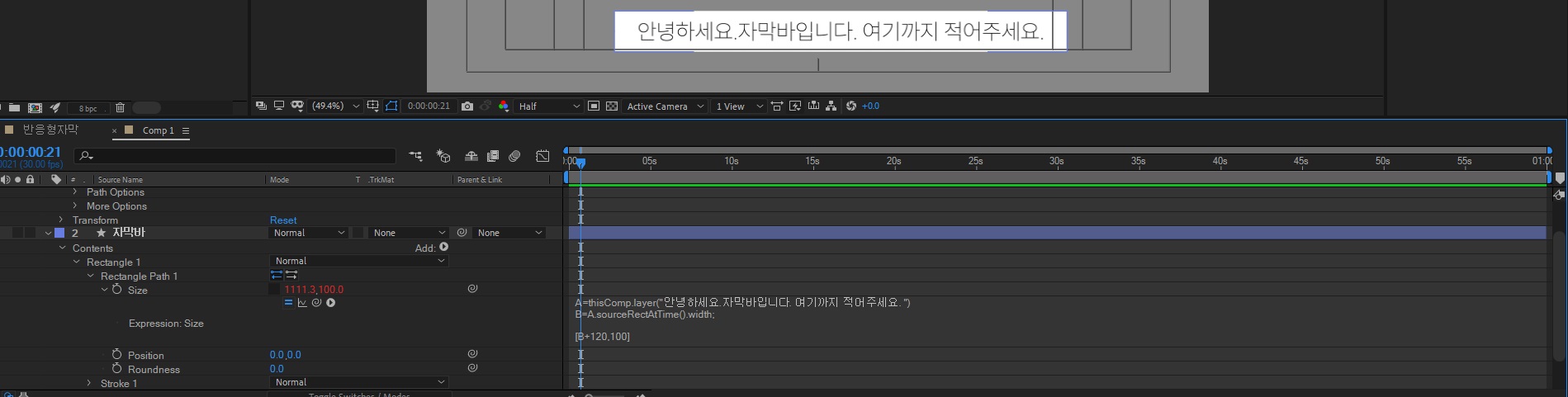
돼지꼬리를 연결하게 되면 첫번째 표현식까지가 자동을 생성됩니다.
나머지 B= 부터는 적어주세요. 대문자와 세미콜론까지 정확히 적어주셔야합니다!
A=thisComp.layer("안녕하세요.자막바입니다. 여기까지 적어주세요. ")
B=A.sourceRectAtTime().width;

4
[자막바와 텍스트 레이어 연결시켜주기]
Parent 부모레이어로 도형레이어를 텍스트레이어로 연결시켜주면
함께 이동하는 자동자막바가 됩니다.

자동자막바 만들 때 알고가야할 팁
* 자막에 위치가 사이즈에 영향주지않는다.
* 오로지 내용물이 적어져야지 자막박스가 줄어든다.
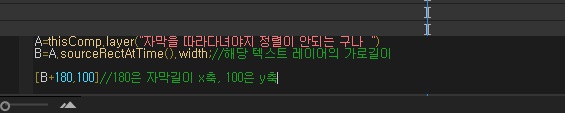
* // 슬러시 두개는 주석이다.
* 녹색으로 주석 달아주면 작업자가 본인이 아니더라도 알아보기 쉽다.
* 표현식을 그대로 저장해놓고 필요할 대마다 써먹으면 된다.
5
[프리미어 반응형 자막 만드는 표현식 정리]

| 자막길이에 맞춰 쉐이프의 전체 크기가 변하는 익스프레션(사이즈에 적용합니다.) A=thisComp.layer("Text Layer") B=A.sourceRectAtTime().width; [B+100,60] --------- 자막 박스를 따라다니는 상단 박스 익스프레션(포지션에 적용합니다.) C=thisComp.layer("Shape layer")//돼지꼬리로 매번 새로 지정해줘야함. D=C.sourceRectAtTime(); C.toComp([D.left,D.top-30])//포지션값 --------------------- |
6
[자동자막바에 동그란 프로필 만들기]
동그란 프로필안에 사진을 넣어서 이름과 소개하는 칸도 함께 따라다니는 자막바도 생성해줘볼거에요.
프로필만들기
자막바(도형레이어)와 텍스트레이어를 함께 [Ctrl+D] 복사하여 위로 올려준다.
1) 폰트와 사이즈를 조절해주고 먼저 도형툴의 앵커포인트를 좌측 하단으로 맞춰놓고
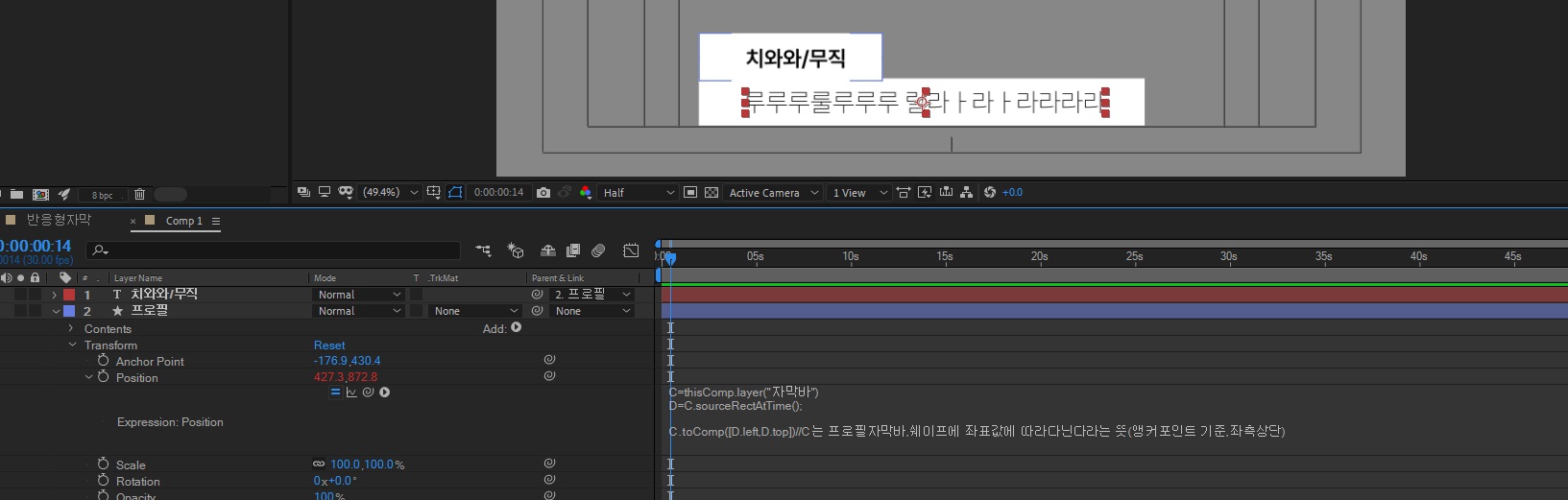
2) 프로필 도형레이어에 Position 시계에 Alt 를 클릭, 다음 표현식을 그대로 복사 붙여넣기하기
(※ 안바뀐다면 레이어 이름을 동일하게 바꿔주세요!)
3) 결과 : 자막을 줄어들거나 자막을 길게 해도 함께 따라다닌다.

7
[프로필에 얼굴사진 넣기]
6
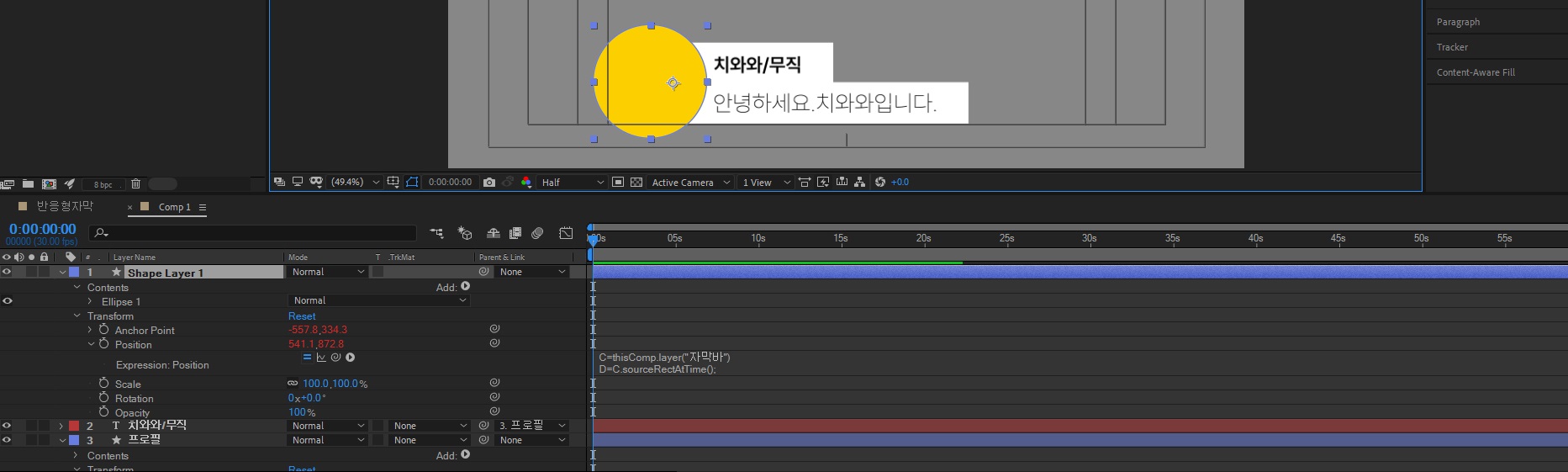
1) shape layer 생성 하기
2) 동그라미 쉐이프 레이어의 앵커포인트를 자막바의 좌측상단으로 맞춰주고
3) Transform>position 시계 Alt누르고 클릭해서 표현식 그대로 복붙
4) 쉐이프 레이어 Ctrl+D 해서 그대로 복제 후 fill값 없애고 stroke 값만 주기
5) 프로필에 넣을 사진 불러오기 필자는 치와와 사진을 불러옴
6) 사진 레이어가 프로필 사진레이어보다 밑으로 한 뒤
7) 트랙매트를 Alpha로 바꾸기 사진 scale을 어느정도 조절해서 맞추기
8) 프로필 사진도 따라다녀야함으로 Parent&link를 쉐이프레이어 프로필사진으로 걸어줌

그럼 끝!!!
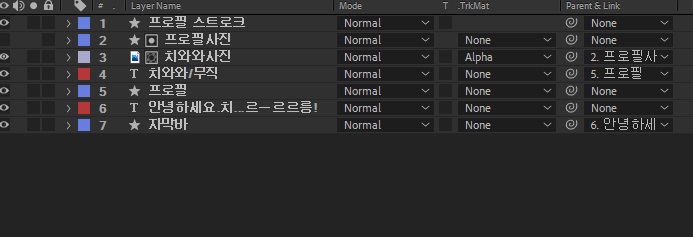
정리된 레이어 순서 보고가세요~

트랙매트는 치와와 사진에만 알파매트로
Parent&link는 치와와사진, 치와와프로필텍스트레이어, 자막바도형레이어에만 총 3개에 걸어주었다.
'IT > 2D 디자인 정복' 카테고리의 다른 글
| [충격_불합격 후기] 컴퓨터그래픽스운용기능사 실기 시험 이렇게 준비하세요. 시험후기 및 꿀팁 알려드림 (2) | 2023.07.24 |
|---|---|
| (꿀팁가득)애프터이펙트 자막 > 프리미어 자막템플릿으로 추출/적용하는 방법 (1) | 2023.04.20 |
| 유튜브 영상편집시 애용하는 무료 예능 효과음/영상/움짤/영상/템플릿 추천 사이트 6가지 (0) | 2023.04.10 |
| 스승의날, 어버이날 현수막 플랜카드 광고디자인 사이즈 및 해상도 설정방법 (0) | 2023.04.01 |
| 3,4월에 꼭 가야하는 꽃놀이 명소 TOP 6(+인생스팟,카드뉴스) (0) | 2023.03.31 |




댓글